Новый сервис про заработок в интернете на заданиях, позволяющий вступить в «семью».
Кто сказал, что доски объявлений не работают? Если вы не знали, то большая часть ваших клиентов как раз и ищут, то, что вы продаёте именно здесь.
 Большая база досок объявлений, состоящая из 471 штуки;
Большая база досок объявлений, состоящая из 471 штуки;Регистрация занимает 17 минут;
Ты сможешь сам распределять время подачи объявлений.
Всего досок объявлений: 471
Участников системы: 573469
Сегодня новых: 893
Вчера: 1386
Напоминаем, что добавить объявление в нашу базу досок вы можете за 79 рублей. Мы гарантируем качество.
Трастовые белые каталоги – это ценность для любого размещаемого сайта, за счёт повышения трастовости ресурса и поведенческих факторов.
 Собственная база из 2183 белого каталога статей с ТИЦ от 30;
Собственная база из 2183 белого каталога статей с ТИЦ от 30;Ты вправе сам распределять время размещения своих статей;
Ты ещё думаешь?
Всего каталогов статей: 2183
Участников системы: 473964
Сегодня новых: 692
Вчера: 981
Напоминаем, что добавить статьи в наши каталоги статей вы можете за 379 рублей. Мы гарантируем качество.
79 рублей привлечь клиентов с помощью нашего сервиса!
регистрация

Если вы ещё думаете, что новому сайту не нужна регистрация в каталогах статей или досках, то это 100% заблуждение. Как показывает наша статистика, более 87% вновь добавленных сайтов в нашу систему, начинают эффективно индексироваться в Яндексе и Гугле уже спустя пару дней, а уже через 5-9 дней имеют подъём по НЧ запросам в поисковых системах, например, таких как Гугл..
База предлагаемая для регистрации была вручную отобрана и относится к 4-му кварталу 2018 года, так что советуем воспользоваться нашим сервисом для регистрации не только на досках объявлениях, но и так же в тематических каталогах статей.
Этапы регистрации в нашем сервисе
 Банальная регистрация
Банальная регистрацияв системе, дабы завести себе аккаунт. Наверно особо писать здесь нечего. Спасибо.
Двигаемся далее
 Создаём проект,
Создаём проект,наполняем его информацией для успешной регистрации. Указываем свой сайт.
Двигаемся далее
 Процесс регистрации
Процесс регистрациинапоминает взлёт ракеты, где отчёт регистрации показан в процентах.
Поехали?
 Получаем полный отчёт
Получаем полный отчёто всех добавленных объявлениях. Пожалуй это самая приятная часть.
Наслаждаемся бэками
Плюсы интернет рекламы
Принцип Чишольма в Интернете
Важнейшим средством управления контентом является шрифт. Шрифтом называется способ написания букв и сопутствующих символов (знаки препинания, цифры, прочие символы). В Интернете рекомендуется пользоваться не более чем двумя шрифтами. При этом целесообразно применять для больших текстовых блоков шрифт без засечек, а для маленьких контентов, призванных возбудить любопытство и переадресовать читателя к другим страничкам, – с засечками. Также следует пользоваться шрифтами с засечками при передаче важной информации. От всех шрифтов требуется контрастность, то есть нужно использовать темные значки на светлом фоне, достаточно крупные. Нужно помнить о том, что не каждый компьютер в состоянии поддерживать экзотические шрифты. Вот почему следует пользоваться наиболее простыми и расхожими – такими, как Arial, Times New Roman, Tahoma, Verdana. Для пущей самобытности стиля можно применять различные гарнитуры, то есть вариации в рамках одного шрифта (например, Arial Black для заголовков). Вдобавок стоит использовать, где положено, разные начертания – курсив, полужирный и полужирный курсив, кроме подчеркнутого, поскольку последний напоминает гиперссылку и станет вводить юзеров в заблуждение на грани раздражения. Веб-дизайнеру не помешает изучать принципы тайп-дизайна (шрифтового дизайна), подсказывающие, как правильно использовать шрифты, чтобы обеспечить адекватное восприятие текста и поддержать заинтересованность читателя. Подбор шрифтов осуществляется с учетом используемых основных элементов текста. К основным текстовым элементам относятся: 1) текст документа; 2) заголовок; 3) девиз, слоган, цитата; 4) контактные данные. Базовый текст документа желательно набирать кеглем 10–14. Это область стандартных решений: легкочитаемые шрифты, преимущественно без засечек: Arial, Helvetica, Times New Roman. Заголовок рекомендуется выполнять более крупным шрифтом, привлекающим внимание. В данном случае можно побаловаться трудно читаемым шрифтом с неординарной гарнитурой (Helvetica, Tahoma, Arial – без засечек, Baltica – c засечками). Впрочем, разумнее всего ставить заголовки в виде изображений или кодировать их на языке HTML, о чем мы поговорим ниже. Девизы, слоганы и цитаты принято набирать шрифтами на 1–2 пункта меньше базового текста. Поскольку буквы такого размера мелки, их лучше пускать шрифтом без засечек – Helios, Helvetica, Arial, Tahoma. Показано пускать текст цитат курсивом, а слоганов – еще и полужирным курсивом, чтобы он стал более заметен. Контактные данные включают в себя адреса, телефоны, имена и тому подобную информацию. Обычно эти сведения набираются шрифтом на 1–2 пункта больше базового текста, но допустимо пускать их такими же по размеру, однако при этом с полужирным начертанием. Иногда полезно использовать в тексте разные цвета. Но такой трюк эффективен лишь в отношении заголовков двух высших уровней. В остальном показано избегать использования расцвеченных шрифтов. Тем более нежелательно применять цветные буквы для передачи смысла текста. Связано это с неадекватностью отображения цветов на разных дисплеях. Современные технологии позволяют подстраивать сайт под кегль (размер) и вид шрифта, удобные и доступные для пользователя. Новичку осилить подобные хитрости с ходу не удастся, поскольку для этого требуется изучение языка CSS. Вдобавок в ходе применения стандартных шрифтов подобные трудности вряд ли возникнут. Вот почему пока ограничимся только одним несложным кодом. Допустим, некоторые заголовки в тексте выполнены неброским, но красивым шрифтом Copperlate Gothic Bold синего цвета. Этот шрифт встречается едва ли не повсеместно, однако найдется немало юзеров, у которых ПК отобразить его не умеет. Для таких посетителей сайта пишется стиль: ‹style› ‹!Example{font-family: Copperlate Gothic Bold, Tahoma; font-weight; bolder; font-size: 20 pt; color: blue} – › ‹/style› Запись font-family показывает, что в отсутствии шрифта Copperlate Gothic Bold броузеру надлежит применять шрифт Tahoma. Тот или иной шрифт по своему графическому исполнению способен вызывать у читателя определенные ассоциации, которые разумный веб-дизайнер использует для усиления эффекта, производимого сайтом на юзера. Название игры, громкая реклама, дружеское объявление, строгий отчет, сухая информационная записка – все они по большому счету нуждаются в старательно подобранных шрифтах. Если дизайнеру столь важно эмоциональное воздействие шрифта, то нужно создать надпись в CorelDraw, Corel Paint Shop или любой другой приспособленной для этих целей программе, а затем экспортировать ее как рисунок, который будет вставлен на сайте вместо заголовка. Разумеется, такой рисунок должен сопровождаться альтернативным текстом, передающим выполненную вами надпись. Аналогичным образом создается такой графический элемент, как буквица, полезный в сказках и статьях о древней культуре какого-либо народа. Буквица – это большая буква, начинающая первое слово какого-либо текста, красочно расписанная и украшенная орнаментом, в особенности растительным. Такая буквица создается в графическом редакторе и сохраняется как гиф, который потом вставляется по следующему коду ‹img src=“images.files/bukvica_s.gif” width=“ 120” height=“ 110” border=“ 0” align=“left” аlt=“С”›коро сказка сказывается, да не скоро сайт верстается… Настоятельно рекомендуется установка атрибута align=“left”, чтобы текст обтекал буквицу. Обязательно поставить альтернативный текст, чтобы при медленной загрузке рисунка или при отключенной графике не приходилось гадать, какую букву изображает гиф. Действенный способ обойтись без какой-либо графики, но при этом создать оригинальный текст, – применение фильтров и кодирование заголовков. Начнем с самого простого – закодируем заголовок. Для этого достаточно выделить в HTML нужный текст парными тэгами заголовков: ‹Н1›, ‹Н2›, ‹НЗ›, ‹Н4›, ‹Н5› и ‹Н6› (показаны в порядке убывания без закрывающих тэгов). Использовать заголовки выгоднее потому, что их обожают поисковики. Обилие заголовков с интересными фразами гарантирует приток к вам на ресурс посетителей. То есть заголовки для поисковых роботов имеют такое же значение, как и ключевые слова, при этом значимость заголовка тем выше, чем меньше его индекс: заголовок Н1 значит для робота больше, чем заголовок Н2 и уж тем более Н6. Каждому заголовку можно придать свойства, добавив атрибут style с подходящими значениями: ‹H2 style=“font-family: вид шрифта; font-size: размер (рекомендуется в процентах от базового); color: ваш цвет на английском”›ЗАГОЛОВОК‹/H2› А теперь рассмотрим применение фильтров, благодаря которым мы можем получить своеобразные надписи. Из наиболее востребованных фильтров нужно назвать Blur, Shadow, DropShadow, FlipH, FlipV, Wave, Mask и Glow. Фильтр Blur придает буквам объемность, Shadow и DropShadow – разные виды теней, FlipH и FlipV – обеспечивают поворот слова (фразы) по горизонтали и вертикали соответственно, Wave – волнистость, Mask – показывает шрифт таким, словно бы он выделен курсором, а Glow – размытость краев. Ниже приводится запись этих фильтров. Все коды даны для надписи, пущенной по центру с параметрами width – 400, height – 60, font-size (размер) – 30pt, font-weight (начертание) – bold (полужирный), color – green (зеленый цвет).
При составлении объявлений или статей, которые затем будут размещены в нашей трастовой базе нужно учитывать уровень ключевых слов. Основной упор конечно же делается на высокочастотные запросы: например это - регистрация в каталогах, где показатель по вордстату идёт до 13к посетителей в месяц. Затем уже все остальные - это среднечастотные и низкочастотные запросы.
К слову последние запросы (НЧ) имеют ряд преимуществ при продвижении, так как показывает практика там больше всего целевого трафика, соответственно и ваших клиентов.
В ваших статьях так же нужно учитывать город, в котором работает ваша компания. Особенность данного ключевого слова имеет хороший вес для поисковых систем и соответственно выше ранжируется по сравнению с тем же текстом, но уже без названия города.
Теперь, что касается наших прогонов по базам:
1. Мы ежедневно собираем и отсеиваем те доски и каталоги, которые можно применить для увеличения посещаемости и поведенческого фактора для вашего сайта.
2. База отбирается вручную, без автоматических программ.
3. Цены на прогон и регистрацию гораздо ниже чем у конкурентов.
4. Вывод многих ключевых слов обеспечивается за счёт правильного составленного текста и размещения в узкоспециализированных каталогах, досках и даже форумах.
5. Совсем не так давно появилась возможность регистрации в англоязычных сайтах. То есть это хорошая возможность заявить о вашем сайте в других странах. Так как зарубежные поисковые системы быстрее узнают о вашем бизнесе.
Ещё по теме:
» Категория: Плюсы интернет рекламы
Каталоги и доски для регистрации
Выбери свой тариф
Новый принцип револьвера для твоего сайта
Отзывы о системе и её работе
 Начальник отдела маркетинга
Начальник отдела маркетингаАлексей
 Зам. ген. директора.
Зам. ген. директора.Артур
 Ген. директор.
Ген. директор.Михаил
Новости сервиса
Друзья, новое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
Друзья, новое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
Друзья, первое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
Регистрация в белых каталогах статей сразу в ТОП 3 Яндекса

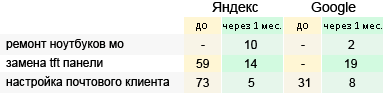
Примеры, которые лучше других показывают уровень отдачи от регистрации по нашей базе трастовых каталогов.

Преимущества нашей системы основные плюсы

А при составлении контента для подачи в трастовые каталоги, можно использовать несколько анкоров, что только повышает отдачу для вашего сайта.

Наш сервис является уникальным в своём роде, позволяя не только наращивать бэки и ТИЦ, но и за не большую плату выводить в ТОП разные запросы.

Если говорить о качестве данных каталогов, то среди прочего можно выделить ТИЦ и быстроту индексации вновь добавленных статей.

А размещение в нашей базе трастовых каталогов происходит за менее часа для 1 сайта, так как она полностью оптимизирована.
О системе
Новости системы
Зарегистрироваться
О нас
База каталогов для регистрации
Вопросы по системе
Контакты
Маркетинг 2016 года
Seo гуру
Веб ресурс
Продвижение веб сайта
Умное продвижение
Поднять ТИЦ бесплатно
Плюсы интернет рекламы
Новые виды маркетинга
Психология рекламы
Безлимитный ответ
Текст подачи объявления
Реклама на сайте