Новый сервис про заработок в интернете на заданиях, позволяющий вступить в «семью».
Кто сказал, что доски объявлений не работают? Если вы не знали, то большая часть ваших клиентов как раз и ищут, то, что вы продаёте именно здесь.
 Большая база досок объявлений, состоящая из 471 штуки;
Большая база досок объявлений, состоящая из 471 штуки;Регистрация занимает 17 минут;
Ты сможешь сам распределять время подачи объявлений.
Всего досок объявлений: 471
Участников системы: 573469
Сегодня новых: 893
Вчера: 1386
Напоминаем, что добавить объявление в нашу базу досок вы можете за 79 рублей. Мы гарантируем качество.
Трастовые белые каталоги – это ценность для любого размещаемого сайта, за счёт повышения трастовости ресурса и поведенческих факторов.
 Собственная база из 2183 белого каталога статей с ТИЦ от 30;
Собственная база из 2183 белого каталога статей с ТИЦ от 30;Ты вправе сам распределять время размещения своих статей;
Ты ещё думаешь?
Всего каталогов статей: 2183
Участников системы: 473964
Сегодня новых: 692
Вчера: 981
Напоминаем, что добавить статьи в наши каталоги статей вы можете за 379 рублей. Мы гарантируем качество.
79 рублей привлечь клиентов с помощью нашего сервиса!
регистрация

Если вы ещё думаете, что новому сайту не нужна регистрация в каталогах статей или досках, то это 100% заблуждение. Как показывает наша статистика, более 87% вновь добавленных сайтов в нашу систему, начинают эффективно индексироваться в Яндексе и Гугле уже спустя пару дней, а уже через 5-9 дней имеют подъём по НЧ запросам в поисковых системах, например, таких как Гугл..
База предлагаемая для регистрации была вручную отобрана и относится к 4-му кварталу 2018 года, так что советуем воспользоваться нашим сервисом для регистрации не только на досках объявлениях, но и так же в тематических каталогах статей.
Этапы регистрации в нашем сервисе
 Банальная регистрация
Банальная регистрацияв системе, дабы завести себе аккаунт. Наверно особо писать здесь нечего. Спасибо.
Двигаемся далее
 Создаём проект,
Создаём проект,наполняем его информацией для успешной регистрации. Указываем свой сайт.
Двигаемся далее
 Процесс регистрации
Процесс регистрациинапоминает взлёт ракеты, где отчёт регистрации показан в процентах.
Поехали?
 Получаем полный отчёт
Получаем полный отчёто всех добавленных объявлениях. Пожалуй это самая приятная часть.
Наслаждаемся бэками
Плюсы интернет рекламы
Интернет-магазин
В двух абзацах рассказать о том, как создается центр электронной коммерции, просто нереально. Это некая профанация. Создание электронного магазина представляет собой очень сложный с технической точки зрения процесс, однако подготовку к реализации этого процесса начинать никогда не рано, поскольку подлинное совершенство все равно придет с годами упорного труда. А пока что познакомимся с двумя простенькими способами формирования и отправки заказа на адрес электронной почты менеджера по продажам, работающего на компанию «Аленький цветочек». Прежде всего для отправки заказа в режиме он-лайн можно использовать контактную форму. Формы удобны, понятны, приятны. Ими легко и с удовольствием пользуются все посетители. Откроем html-код странички для формирования заказов (ссылки на которую ведут СО ВСЕХ ПРОЧИХ СТРАНИЦ ресурса) и в тело документа внесем описание простейшей формы: ‹Н2›Доброго времени суток, уважаемый посетитель нашего магазина!‹Н2› ‹p›Огромное спасибо вам за живой интерес к нашим товарам. Здесь вы сможете легко и быстро оформить заказ, после чего с вами непременно свяжется наш менеджер, и ваша покупка благополучно будет вам доставлена.‹/p› ‹form name=“mailer” method=“post” enctype=“text/plain” onsubmit=“(document.mailer.action += mailtoandSubject)”› Введите ваше имя:‹br› ‹input type=“text” name=“Name” size=“ 24”
onchange=“msg(this.form)”›‹br› Укажите тему сообщения (Заказ/Дозаказ):‹br› ‹input type=“text” name=“Subject” size=“ 24” onchange=“msg(this.form)”›‹br› Сюда впишите наименование товара и ваши контактные данные:‹br› ‹textarea name=“Message” cols=“ 40” rows=“ 6” onchange=“msg(this.form)”›‹textarea›‹br› ‹input type=“submit” value=“Отправить” onclick=“return checkIt()”› ‹input type=“reset” value=“Очистить”›‹/form› ‹p›Благодарим за покупку! Пусть наши цветы всегда радуют ваш взгляд.‹/p› Заметим, что приведенный здесь пример неудачен. Вместо слова «Очистить», которое поставлено намеренно, нужно написать «Сброс» или «Очистить форму». Дело в том, что два одинаковых по длине слова на букву «О» (отправить и очистить), расположенные на двух соседствующих кнопочках послужат причиной множества досадных ошибок, отчего ваш сайт невзлюбят посетители. Примите сказанное к сведению и запишите код в вашем редакторе, после чего проверьте через опцию просмотра. Форма готова, но она пока непригодна для отправки сообщений. Для этой цели нам нужно написать команду-скрипт, которая целиком помещается в заголовке документа. Напомню, что скрипты разумнее всего писать не промеж мета-имен, а непосредственно перед закрывающим тэгом ‹/head›: ‹script language=“javascript”› function checkIt() { //____________________ if (document.forms.mailer.Name.value!= “”) { } else { alert (“\nОбласть \ “Имя\” в форме. \n\nБудьте добры ввести свое имя.”); document.forms.mailer.Name.focus(); return false; } //____________________ if (document.forms.mailer.Subject.value!= “”) { } else { alert (“\nОбласть \ “Тема\” в форме. \n\nБудьте добры указать тему.”); document.forms.mailer.Subject.focus(); return false; } //____________________ if (document.forms.mailer.Message.value!= “”) { } else { alert (“\nОбласть \ “Сообщение\” в форме. \n\nБудьте добры назвать товар и контактные сведения.”); document.forms.mailer.Message.focus(); return false; } //____________________ } function msg() { document.mailer.action = “mailto: здесь ваш почтовый адрес” mailtoandSubject = ((`?Subject=` +document.mailer.Subject.value) + ` amp;Body=` + document.mailer.Message.value); } ‹/script› Совершенно очевидно, что три «присказки», которыми открывается скрипт и которые начинаются со слов «если документ…», – это функции проверки. Стоит покупателю забыть заполнить какую-нибудь ячейку формы, как компьютер немедленно оповестит его об этом. Но поскольку у нас диалоговых окошек только три, то, наверное, использовать данные функции будет чистой воды издевательством над собой. Выбрасываем их из скрипта, оставляя только функцию отправки, помещенную последней. Однако вы еще вернетесь к этой страничке, когда вам потребуется сверстать более сложную форму. Обратим внимание и на значок //____________________. Это обозначение разделителя функций, совершенно ненужное для компьютера, так что можете и от него отказаться. Но в больших формах все же стоит пользоваться подобным разделителем, чтобы не запутаться в собственных письменах. Но пока рассмотрим еще один способ эффективной отправки сообщений, а именно – активный e-mail. Напишите на веб-страничке свой или любой другой адрес электронной почты, после чего откройте код документа и внесите в этот адрес следующие изменения. Во-первых, выделите его как ссылку ‹a href=“mailto: ваш адрес”›Пишите, чтобы оформить заказ!‹/a›. Готово – адрес активен, хотя сейчас им неудобно пользоваться. Поэтому введем несколько дополнительных указаний для компьютера. Сделаем так, чтобы полученное менеджером по этой ссылке письмо отличалось от остальных, то есть заранее имело указание темы: ‹a href=“mailto: ваш адрес?subject=Заказ”›Пишите, чтобы оформить заказ!‹/a›. Отлично, а теперь создадим в письме некое подобие формы, чтобы клиенту оставалось только заполнить пустые строчки: ‹a href=“mailto: ваш адрес?subject=Заказ amp;Body=Здравствуйте! Заказываю… (впишите наименование товара) под номером… (впишите №) по цене… (впишите цену) руб. в количестве. Мой e-mail:… (если есть); телефон:… (если есть).”›Пишите, чтобы оформить заказ!‹/a›. Когда менеджер использует несколько почтовых ящиков, то неплохо направить письмо сразу на все или, по меньшей мере, некоторые из них. Для этого вносим в код дополнительные адреса: ‹a href=“mailto: ваш адрес?subject=Заказ amp;Body=Здравствуйте! Заказываю… (впишите наименование товара) под номером… (впишите №) по цене… (впишите цену) руб. в количестве… (укашите количество). Мой e-mail:… (если есть); телефон:… (если есть). amp;cc=ваш второй адрес (будет записан как копия)”›Пишите, чтобы оформить заказ!‹/a›. Центр послепродажного обслуживания скорее всего будет расположен на том же сайте, что и собственно магазин – ведь размещать их особняком было бы в высшей степени нелепо. И тем не менее здесь обособлено два ресурса. Дело в том, что некоторые магазины не обрабатывают интернет-заказы, зато активно принимают жалобы, вопросы и пожелания через Сеть. Так что на сайте такой организации может и не вестись электронная торговля, зато здесь будет размещен центр послепродажного обслуживания, что служит проявлением особой внимательности и уважения к клиентам. Напомню, что являюсь противником форумов и гостевых книг на деловых ресурсах. Зато никто не имеет ничего против форм, которые можно быстренько заполнить и отправить куда следует, если, конечно, формы не заменяют собой адрес электронной почты, поскольку в этом случае они вредны. Кодировка такой формы в принципе сходна с кодировкой формы для формирования заказа, но присутствуют и некоторые различия. Рассмотрим их внимательно: ‹p›Доброго времени суток, уважаемый посетитель нашего магазина! Что вы думаете о нашем веб-узле, товарах, организации? Что вы считаете нужным сказать нам? Мы будем признательны за предоставленные сведения.‹/p›
‹form name=“mailer” method=“post” enctype=“text/plain” onsubmit=“(document.mailer.action += mailtoandSubject)”› ‹p›‹strong›Тип отправляемого сообщения:‹/strong›‹/p› ‹dl›‹dd›‹input type=“radio” name=“MessageType” value=“Praise”›Благодарность ‹input type=“radio” name=“MessageType” value=“Problem”›Вопрос ‹input type=“radio” name=“MessageType” value=“Suggestion”›Предложение ‹input type=“radio” name=“MessageType” value=“Complaint”›Жалоба ‹/dd›‹/dl› ‹p›‹strong›К какой области относится ваше сообщение?‹/strong›‹/p› ‹dl›‹dd›‹select name=“Subject” size=“1”› ‹option selected›Веб-узел‹/option› ‹option›Фирма‹/option› ‹option›Товары‹/option› ‹option›Офис‹/option› ‹option›Персонал‹/option› ‹option›(Другое)‹/option›‹/select› Другое:‹input type=“text” size=“ 26” maxlength=“ 256” name=“SubjectOther”›‹/dd›‹/dl› ‹p›‹strong›Введите текст сообщения в следующее поле:‹/strong›‹/p› ‹dl›‹dd›‹textarea name=“Comments” rows=“ 5” cols=“42”›‹/textarea›‹/dd›‹/dl› ‹p›‹strong›Как с вами связаться?‹/strong›‹/p› ‹dl›‹dd›‹table›‹tr› ‹td›Ваше имя‹/td›‹td›‹input type=“text” size=“ 35” maxlength=“ 256” name=“Username”›‹/ td›‹/tr› ‹tr›‹td›Эл. адрес‹/td›‹td›‹input type=“text” size=“ 35” maxlength=“ 256” name=“UserEmail”›‹/td›‹/tr› ‹tr›‹td›Телефон‹/td›‹td›‹input type=“text” size=“ 35” maxlength=“ 256” name=“UserTel”›‹/ td›‹/tr›‹/table›‹/dd›‹/dl›‹dl› ‹dd›‹input type=“checkbox” name=“ContactRequested” value=“ContactRequested”› Свяжитесь со мной по данному вопросу как можно быстрее.‹/dd›‹/dl› ‹p›‹input type=“submit” value=“Отправить”› ‹input type=“reset” value=“Сброс”›‹/p›‹/form› Такая форма весьма сложна для начинающего веб-дизайнера, но у вас все получится. Начинать ее конструирование следует с наиболее простых элементов, например удалив или объединив в одну некоторые ячейки. И всегда ставьте пункт «Благодарность» на первое место: начинать перечень с жалобы опасно для бизнеса.
При составлении объявлений или статей, которые затем будут размещены в нашей трастовой базе нужно учитывать уровень ключевых слов. Основной упор конечно же делается на высокочастотные запросы: например это - регистрация в каталогах, где показатель по вордстату идёт до 13к посетителей в месяц. Затем уже все остальные - это среднечастотные и низкочастотные запросы.
К слову последние запросы (НЧ) имеют ряд преимуществ при продвижении, так как показывает практика там больше всего целевого трафика, соответственно и ваших клиентов.
В ваших статьях так же нужно учитывать город, в котором работает ваша компания. Особенность данного ключевого слова имеет хороший вес для поисковых систем и соответственно выше ранжируется по сравнению с тем же текстом, но уже без названия города.
Теперь, что касается наших прогонов по базам:
1. Мы ежедневно собираем и отсеиваем те доски и каталоги, которые можно применить для увеличения посещаемости и поведенческого фактора для вашего сайта.
2. База отбирается вручную, без автоматических программ.
3. Цены на прогон и регистрацию гораздо ниже чем у конкурентов.
4. Вывод многих ключевых слов обеспечивается за счёт правильного составленного текста и размещения в узкоспециализированных каталогах, досках и даже форумах.
5. Совсем не так давно появилась возможность регистрации в англоязычных сайтах. То есть это хорошая возможность заявить о вашем сайте в других странах. Так как зарубежные поисковые системы быстрее узнают о вашем бизнесе.
Ещё по теме:
» Категория: Плюсы интернет рекламы
Каталоги и доски для регистрации
Выбери свой тариф
Новый принцип револьвера для твоего сайта
Отзывы о системе и её работе
 Начальник отдела маркетинга
Начальник отдела маркетингаАлексей
 Зам. ген. директора.
Зам. ген. директора.Артур
 Ген. директор.
Ген. директор.Михаил
Новости сервиса
Друзья, новое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
Друзья, новое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
Друзья, первое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
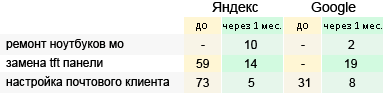
Регистрация в белых каталогах статей сразу в ТОП 3 Яндекса

Примеры, которые лучше других показывают уровень отдачи от регистрации по нашей базе трастовых каталогов.

Преимущества нашей системы основные плюсы

А при составлении контента для подачи в трастовые каталоги, можно использовать несколько анкоров, что только повышает отдачу для вашего сайта.

Наш сервис является уникальным в своём роде, позволяя не только наращивать бэки и ТИЦ, но и за не большую плату выводить в ТОП разные запросы.

Если говорить о качестве данных каталогов, то среди прочего можно выделить ТИЦ и быстроту индексации вновь добавленных статей.

А размещение в нашей базе трастовых каталогов происходит за менее часа для 1 сайта, так как она полностью оптимизирована.
О системе
Новости системы
Зарегистрироваться
О нас
База каталогов для регистрации
Вопросы по системе
Контакты
Маркетинг 2016 года
Seo гуру
Веб ресурс
Продвижение веб сайта
Умное продвижение
Поднять ТИЦ бесплатно
Плюсы интернет рекламы
Новые виды маркетинга
Психология рекламы
Безлимитный ответ
Текст подачи объявления
Реклама на сайте