Новый сервис про заработок в интернете на заданиях, позволяющий вступить в «семью».
Кто сказал, что доски объявлений не работают? Если вы не знали, то большая часть ваших клиентов как раз и ищут, то, что вы продаёте именно здесь.
 Большая база досок объявлений, состоящая из 471 штуки;
Большая база досок объявлений, состоящая из 471 штуки;Регистрация занимает 17 минут;
Ты сможешь сам распределять время подачи объявлений.
Всего досок объявлений: 471
Участников системы: 573469
Сегодня новых: 893
Вчера: 1386
Напоминаем, что добавить объявление в нашу базу досок вы можете за 79 рублей. Мы гарантируем качество.
Трастовые белые каталоги – это ценность для любого размещаемого сайта, за счёт повышения трастовости ресурса и поведенческих факторов.
 Собственная база из 2183 белого каталога статей с ТИЦ от 30;
Собственная база из 2183 белого каталога статей с ТИЦ от 30;Ты вправе сам распределять время размещения своих статей;
Ты ещё думаешь?
Всего каталогов статей: 2183
Участников системы: 473964
Сегодня новых: 692
Вчера: 981
Напоминаем, что добавить статьи в наши каталоги статей вы можете за 379 рублей. Мы гарантируем качество.
79 рублей привлечь клиентов с помощью нашего сервиса!
регистрация

Если вы ещё думаете, что новому сайту не нужна регистрация в каталогах статей или досках, то это 100% заблуждение. Как показывает наша статистика, более 87% вновь добавленных сайтов в нашу систему, начинают эффективно индексироваться в Яндексе и Гугле уже спустя пару дней, а уже через 5-9 дней имеют подъём по НЧ запросам в поисковых системах, например, таких как Гугл..
База предлагаемая для регистрации была вручную отобрана и относится к 4-му кварталу 2018 года, так что советуем воспользоваться нашим сервисом для регистрации не только на досках объявлениях, но и так же в тематических каталогах статей.
Этапы регистрации в нашем сервисе
 Банальная регистрация
Банальная регистрацияв системе, дабы завести себе аккаунт. Наверно особо писать здесь нечего. Спасибо.
Двигаемся далее
 Создаём проект,
Создаём проект,наполняем его информацией для успешной регистрации. Указываем свой сайт.
Двигаемся далее
 Процесс регистрации
Процесс регистрациинапоминает взлёт ракеты, где отчёт регистрации показан в процентах.
Поехали?
 Получаем полный отчёт
Получаем полный отчёто всех добавленных объявлениях. Пожалуй это самая приятная часть.
Наслаждаемся бэками
Плюсы интернет рекламы
Веб-дизайн как искусство
Задача веб-дизайнера, как мы поняли, состоит в том, чтобы сделать красивый, привлекательный, очень-очень интересный и удобный для посетителя сайт. Веб-дизайн как ремесло отвечает на чисто технический вопрос, КАК сделать красиво. Веб-дизайн как искусство отвечает на эстетический вопрос, ПОЧЕМУ именно таким путем мы добиваемся привлекательности своего ресурса. Итак, попробуем найти ответ на каверзный вопрос ПОЧЕМУ. Прежде всего, красиво – это когда предельно понятно и максимально удобно для использования. Представьте себе, что вы пришли в музей посмотреть на полотно великого Рембрандта. Но в музее никто и не подумал включить свет, в результате чего картина тонет в темноте. Вы знаете, что полотно прекрасно, но почувствовать эту красоту не можете. Спрашивается, почему? Да потому, что вам неудобно рассматривать произведения живописи в потемках. Точно так же дела обстоят и с сайтами. Даже очень хорошие странички можно испортить, если сделать их неудобными для ознакомления. Вот почему удобство выдвигается на первый план. Человек хорошо видит пространство и наслаждается чтением, блуждает взглядом по картинкам, легко переходит на новые, заинтриговавшие его странички. Способность сайта удовлетворить потребность посетителя в комфорте, эргономичность сайта, удобство в эксплуатации носят собирательное название юзабилити (англ. usability). Юзабилити подразделяется на комфортность странички и комфортность веб-узла. Комфортность странички предполагает удобство в ознакомлении с материалами, которые размещены на одной-единственной страничке. И здесь важно соблюдать очевидные, в принципе, правила: > важные тексты и картинки должны быть приметны; > неважные тексты и картинки не должны быть свалены в кучу, они меньше нуждаются в приметности, чем важные, но не меньше – в упорядоченности; > посетителю должны быть хорошо видны все переходы на другие странички и сайты; > посетителю должно быть понятно, в какой секции (в каком разделе) сайта он сейчас находится; > читателю должна быть предельно ясна тема странички. Теперь назовем правила, которые действуют в отношении комфортности веб-узла, которая предполагает легкость ориентации в пространстве сайта: > посетителю должны быть хорошо видны и доступны переходы во все разделы сайта, что называется удобной навигацией по сайту; > важные, по мнению владельца сайта, разделы должны бросаться в глаза в первую очередь и при переходе на них должны открываться в отдельном (новом) окне; > при пошаговой навигации требуется соблюдать «правило трех шагов», то есть доступ к любому документу, важному для делового человека, должен открываться после трех шагов максимум. Поисковая система: 1) главная страничка вашего сайта; 2) главная страничка раздела; 3) искомый документ;5 > неважные разделы меньше нуждаются в приметности, чем важные, но не меньше – в упорядоченности, то есть изначальная структура сайта должна всегда соблюдаться;
> посетителю должно быть понятно, в какой секции (в каком разделе) сайта он найдет нужные ему материалы; > родственные по тематике разделы и странички необходимо объединить более тесными связям; > читателю должна быть предельно ясна тематика сайта. Впрочем, говорить о целом сайте пока еще рановато. Намотаем сказанное на ус и вернемся к проблеме комфортности отдельной странички. Рассмотрим, как соблюдаются перечисленные правила, на примере нашей собственной ученической странички, для чего откроем вновь файл index.wpm. Столь удачный шаблон в полной мере соответствует высоким требованиям юзабилити. Здесь много свободного места, тексты и картинки не наляпаны друг на дружку, навигация предельно проста и понятна. Любой человек легко перейдет в нужный ему раздел сайта «Образованные котята». И в то же время глаз не натыкается на пустые, незаполненные пятна. Эргономика (а именно так, если вы помните, называется наука об удобстве человека при работе с любой техникой) дает нам и другие подсказки касательно веб-дизайна. Например, она показывает, что при быстром считывании процент ошибок зависит от расположения информации, достигая максимума при вертикальном (в столбик) размещении слов и особенно цифр. Чем выше процент, тем ниже понимание материалов сайта. Определенное значение имеет цветовая комбинация текста и фона. На первый взгляд, достаточно добиться контраста, но такое мнение ошибочно. Свет клином на контрасте не сходится. Белые значки на черном фоне контрастны, однако их удобно считывать с расстояния много большего, чем разделяющее глаза юзера и экран монитора. Для малых расстояний нужен другой контраст: темные значки на светлом фоне. Покончив с разговорами об удобстве юзера, перейдем непосредственно к обсуждению красоты, привлекательности проекта. Страничка index.wpm, маячащая сейчас перед вашими глазами, выглядит милой еще и потому, что все в ней гармонично. Те непоседливые вебдизайнеры, которым удалось «поверить алгеброй гармонию», добиваются такого баланса цветов и объектов, действуя на строго научной основе. И наука, которая им помогает, называется сенсорной инженерией. Само по себе слово «сенсорика» означает чувственное восприятие. Первое и самое главное, что воспринимает человек, оказываясь в какой-либо среде, – это пространство данной среды. Адекватное сенсорное восприятие веб-пространства формируется за счет четкого представления пользователя о структуре сайта. Посетитель должен с первых секунд пребывания на страничке получить «прозрачную» информацию о том, какой вид имеет веб-узел и как по этому узлу путешествовать, чтобы было и быстро, и комфортно. При этом информация должна облегчать интуитивную ориентацию пользователя, когда он, без дополнительных подсказок, предвидит, интуитивно понимает, куда ему следует продвигаться, чтобы заполучить желаемые сведения. Компасом юзера является меню и прочие инструменты навигации. От дизайнера требуется структурировать навигацию таким образом, чтобы посетитель всегда: > за минимальное количество кликов мог найти на сайте искомый документ; > мог найти материалы по смежной тематике «не отходя от кассы»; > знал о материалах неродственной тематики, но потенциально интересных, зовущих в большое путешествие по ресурсу. Хоть простота – хуже воровства, однако дизайнер обязан предельно упростить серфинг по сайту, и это составляет зерно оформления интерфейса. (Напомню, что интерфейсом в дизайне называется «пульт управления» узлом и отдельными страничками, то есть весь антураж и инструментарий, который обеспечивает движение потока данных до юзера.) Ключевыми деталями интерфейса надлежит признать меню и форму поиска, а ведущим инструментом навигации – карту сайта. При этом целесообразно размещать: > форму поиска – на каждой странице; > главное меню – на страницах, открывающих какие-либо разделы, после чего оно не повторяется; > ссылки на главную и карту сайта присутствуют на всех страничках, причем ссылка на главную оформлена, как правило, в виде логотипа ресурса или компании, размещенного в левом верхнем углу странички. Нетрудно догадаться, что добиться всего перечисленного выше возможно лишь в том простом случае, когда автором ресурса отлично продуманы логическая и физическая структуры сайта. Следует знать, что логическая и физическая структуры сайта чаще всего не совпадают, хотя могут быть сильно похожи, в том числе и тем, что обе являются древовидными. Логическая структура воплощает в себе логические связи между контентом разных страничек и влияет таким образом на конструирование навигации по ресурсу. Физическая структура несколько отходит от логической, а иногда и вовсе на нее не похожа. Связана она с видовой группировкой файлов, составляющих веб-узел. Предельно оптимизированная физическая структура условного веб-узла имеет следующий вид. 1. КОРНЕВАЯ ПАПКА (папка на хостинге, выделенная под ваш веб-узел). 1.1. Главная страничка (часто называется index.html или default.html). 1.2. Контакты (страничка с контактными данными и, иногда, формами для осуществления обратной связи). 1.3. ГРАФИКА (папка, а точнее – субдиректория, обычно называемая images) – сюда сбрасываются графические элементы, общие для всех страничек сайта. Это преимущественно различные рисунки в формате GIF, в особенности общие детали интерфейса страничек и баннеры, а также иконки (в том числе favicon). Обо всем этом мы еще поговорим, когда конкретно остановимся на графике. 1.4. РАЗДЕЛ 1. Такие папки отведены под тематические разделы и повторяют логическую структуру сайта с богатым контентом. Сколько тематических блоков можно выделить в контенте вашего ресурса, столько и папок «Раздел» нужно создать. Внутри каждой папки такого рода целесообразно выделить следующие субдиректории второго порядка: 1.4.1. ТЕКСТОВЫЕ МАТЕРИАЛЫ. Субдиректория содержит только html-странички, содержащие нужный контент. 1.4.2. ГРАФИКА. В субдиректорию загружаются рисунки *.gif и *.jpg, относимые только к отдельным или всем страничкам данной субдиректории. Это схемы, графики, диаграммы, фото, сканированные копии с репродукций и тому подобные материалы, предназначенные для иллюстрирования статей, выложенных на веб-узле. Внутри этой папки бывает уместно выделить следующие субдиректории третьего порядка. 1.4.2.1. Превьюшки – рисунки предварительного просмотра (preview), очень небольшие, кликнув на которые можно получить крупное изображение. Мы непременно научимся делать такие. 1.4.2.2. Крупные фото, включая обои на рабочий стол, – используются, когда хочется порадовать посетителя (и он в принципе готов найти нечто подобное на вашем ресурсе). 1.4.2.3. Аватары и т. д. В приведенном примере использовался явно принцип доминирования физической структуры над логической, то есть рисунки рассортированы по их свойствам, главным образом по «весу», как называется объем занимаемой памяти ПК (в байтах). Но можно и продолжить принятую раньше логическую структуру разделов и предложить, например (для сайта магазина семян), следующее тематическое деление. 1.4.2.1. Сорта роз (фото, демонстрирующие образцы цветов того или иного сорта).
1.4.2.2. Сорта гладиолусов (то же самое). 1.4.2.3. Сорта гортензий и т. д. Посещая в следующий раз какой-нибудь ресурс с обоями на рабочий стол, обратите свое внимание на размещение картинок. Вы убедитесь, что на многих сайтах такого рода превьюшки хранятся отдельно от больших картинок, но вместе с тем большие картинки рассортированы по субдиректориям в зависимости от тематики, например: девушки и авто, девушки у бассейна, девушки на берегу моря и т. д. А пока вернемся к нашему древу папок. 1.4.3. АУДИО/ВИДЕО. Не стоит даже пояснять подробно. Здесь хранятся файлы со звуковыми и видеозаписями, если такие нужны. Когда на сайте много аудио и видеоматериалов, то целесообразно разбить эту субдиректорию на две самостоятельные папочки. 1.4.4. КУРСОРЫ. Папка не обязательна. Она применяется в том случае, если для разных страниц сайта используются разные типы курсоров, что облегчает ориентировку в пространстве ресурса и делает его более живым и интересным. (Понятно, что при разработке солидных бизнес-ресурсов такой подход неприемлем.). 1.4.5. DOWNLOAD(S) – загрузка. Папка обычно востребована на подавляющем большинстве ресурсов, поскольку здесь хранятся материалы, предназначенные для скачивания посетителями. Содержимое этой папки должно быть представлено преимущественно (если не сказать более категорично: исключительно!) заархивированными файлами. Дело в том, что скорость скачивания архива ниже, что несомненно оценит посетитель. Сюда сваливаются отчеты, прайсы, рекламные проспекты, электронные книги и прочие полезные для клиента материалы. Иногда сам факт, что все это имеется на сайте, уже настраивает посетителя на благодушный лад, пусть даже гость и не собирается ничего скачивать. Как говорится, дорог не подарок – дорого внимание! 1.5. РАЗДЕЛ 2 (папка, отведенная под материалы тематического раздела 1, обладает той же физической структурой, что и предыдущая папка).
При составлении объявлений или статей, которые затем будут размещены в нашей трастовой базе нужно учитывать уровень ключевых слов. Основной упор конечно же делается на высокочастотные запросы: например это - регистрация в каталогах, где показатель по вордстату идёт до 13к посетителей в месяц. Затем уже все остальные - это среднечастотные и низкочастотные запросы.
К слову последние запросы (НЧ) имеют ряд преимуществ при продвижении, так как показывает практика там больше всего целевого трафика, соответственно и ваших клиентов.
В ваших статьях так же нужно учитывать город, в котором работает ваша компания. Особенность данного ключевого слова имеет хороший вес для поисковых систем и соответственно выше ранжируется по сравнению с тем же текстом, но уже без названия города.
Теперь, что касается наших прогонов по базам:
1. Мы ежедневно собираем и отсеиваем те доски и каталоги, которые можно применить для увеличения посещаемости и поведенческого фактора для вашего сайта.
2. База отбирается вручную, без автоматических программ.
3. Цены на прогон и регистрацию гораздо ниже чем у конкурентов.
4. Вывод многих ключевых слов обеспечивается за счёт правильного составленного текста и размещения в узкоспециализированных каталогах, досках и даже форумах.
5. Совсем не так давно появилась возможность регистрации в англоязычных сайтах. То есть это хорошая возможность заявить о вашем сайте в других странах. Так как зарубежные поисковые системы быстрее узнают о вашем бизнесе.
Ещё по теме:
» Категория: Плюсы интернет рекламы
Каталоги и доски для регистрации
Выбери свой тариф
Новый принцип револьвера для твоего сайта
Отзывы о системе и её работе
 Начальник отдела маркетинга
Начальник отдела маркетингаАлексей
 Зам. ген. директора.
Зам. ген. директора.Артур
 Ген. директор.
Ген. директор.Михаил
Новости сервиса
Друзья, новое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
Друзья, новое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
Друзья, первое обновление в 2018 году трастовой базы сайтов, которое производилось вручную...
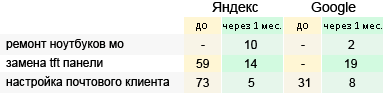
Регистрация в белых каталогах статей сразу в ТОП 3 Яндекса

Примеры, которые лучше других показывают уровень отдачи от регистрации по нашей базе трастовых каталогов.

Преимущества нашей системы основные плюсы

А при составлении контента для подачи в трастовые каталоги, можно использовать несколько анкоров, что только повышает отдачу для вашего сайта.

Наш сервис является уникальным в своём роде, позволяя не только наращивать бэки и ТИЦ, но и за не большую плату выводить в ТОП разные запросы.

Если говорить о качестве данных каталогов, то среди прочего можно выделить ТИЦ и быстроту индексации вновь добавленных статей.

А размещение в нашей базе трастовых каталогов происходит за менее часа для 1 сайта, так как она полностью оптимизирована.
О системе
Новости системы
Зарегистрироваться
О нас
База каталогов для регистрации
Вопросы по системе
Контакты
Маркетинг 2016 года
Seo гуру
Веб ресурс
Продвижение веб сайта
Умное продвижение
Поднять ТИЦ бесплатно
Плюсы интернет рекламы
Новые виды маркетинга
Психология рекламы
Безлимитный ответ
Текст подачи объявления
Реклама на сайте